UX-копирайтинг: как на самом деле надо писать тексты для интерфейсов
Обычная ситуация в продукте. После кастдева продакт-менеджер приходит с идеей полезной фичи. Дизайнер делает красивый и удобный прототип. Разработчики пишут идеальный код и вовремя релизят. После релиза оказывается, что пользователи не используют новую фичу.
Может показаться, что проблема в фиче. Она оказалась ненужной хотелкой продакт-менеджера. Но не в этот раз.
Команда забыла о пользовательском опыте при написании текста для фичи. Текст получился технически корректным, но не в мире пользователя. Фича описана так, что ей не хочется пользоваться.
Чтобы такого не происходило, мы расскажем, как разговаривать с пользователем на одном языке. Сначала рассмотрим хорошие и плохие примеры UX-текстов. А потом дадим гайд из шести шагов по созданию UX-текстов в своем продукте. В конце статьи — бесплатный шаблон.
Зачем нужны UX-тексты в приложении
Представьте, что вы хотите запустить продукт — приложение, где можно быстро создавать и менять планировку жилья. Сейчас вам нужно продумать весь текст интерфейса. Вы хотите сделать это побыстрее, но у вас в этом нет опыта.
Поэтому вы пишите другу Оливеру, который работает UX-дизайнером.

Привет, Оливер! Как дела?

Привет! Все отлично, начинаю работу над новым проектом. Как у тебя дела? Как твое приложение?

У меня все хорошо. Сейчас вот начинаю работу над текстами. Хочу побыстрее с этим разобраться.

Оо, не стоит торопиться, тексты — это очень важно. От того, как компания общается с пользователями, зависит, возвращаются ли пользователи в продукт.

Ну да, в какой-то мере зависит, но разве это так сильно влияет на конверсии?

Вообще да. Текст — это часть UX. А по статистике 88% пользователей не возвращаются на сайт с плохим UX. Думаю, к приложениям эта статистика тоже подойдет.

Иногда пользователю что-то непонятно, и он боится оформлять подписку. Иногда слишком много информации, и он теряется. В стрессовых ситуациях ему нужна не просто сухая информация, а поддержка. Если пользователь не чувствует себя комфортно, то он просто удалит продукт и не будет разбираться.

Интересная мысль. А как тогда понять, что писать в конкретной ситуации?

Начни с того, какая цель у пользователя, что он чувствует в этот момент, как ты хочешь, чтобы он себя чувствовал. Это поможет понять, что писать.

Затем нужно определиться с тем, как писать. Есть общие принципы, например, тексты должны быть конкретными и понятными пользователю.

Также тебе нужно выбрать, какой будет голос у твоего продукта в различных ситуациях и везде его использовать. В зависимости от ситуации продукт может разговаривать более серьезно или более весело, более резкого или более нейтрального.

Концепция вроде бы понятна, можешь какой-то пример дать?

Да, сейчас найду что-нибудь. Вот, например, подборка скринов из Яндекс.Драйв. Продукт не говорит типичными фразами, а общается с пользователем как с другом.


Выглядит круто. Ты прав, надо более осмысленно подойти к текстам, пойду разбираться. Спасибо!

Ага, а я пойду работать. Удачи с текстом. Если будут вопросы, пиши.
Оливер помог нам понять, что в тексте нужно делать фокус на пользователе и его контексте, а не на сухой функциональности. Разберемся, какие особенности нужно учитывать при проектировании текста на разных этапах.
Что писать на разных этапах
В зависимости от этапа взаимодействия пользователя с продуктом, нам нужно по-разному с ним говорить. Иногда больше акцентировать внимание на преимущества, иногда дать прозрачные условия, иногда говорить с большей заботой.
Мы выделили четыре основных этапа, в которых подход к текстам будет отличаться:
First-use онбординг
Покупка
Обучение
Ошибки
Дальше подробнее разберем, какая цель у пользователя на каждом этапе, рассмотрим хорошие и плохие примеры текста. Потом дадим советы, как писать тексты для интерфейса.
First-use онбординг
First-use онбординг — это знакомство пользователя с продуктом при первом использовании. Например, это могут быть экраны, которые нужно пролистать, настройка продукта под себя или вовлекающий онбординг.
Цель First-use онбординга — продать веру в продукт, убедить пользователя, что продукт решит его проблему. Соответственно и отталкиваться нужно от того, какие у пользователя проблемы и что ему важно.
Если вы хотите узнать подробнее о том, как проектировать First-use онбординг, читайте нашу статью, где мы разбираем различные виды онбординга и даем подробный гайд.
А в этом блоке мы рассмотрим несколько примеров.
Онбординг приложения для подсчета калорий LifeSum начинается с небольшого теста, потом пользователя перекидывают на экран с платной версией. Когда он отказывается от платной версии, LifeSum продолжает онбординг.
Приложение не просто предлагает что-то сделать, а аргументирует каждое предложение: “ваши шансы на успех увеличатся”, “будьте на шаг впереди”. Пользователь лучше понимает, зачем нужна каждая фича в продукте.

Часто во время онбординга продукты запрашивают разрешение на отправку уведомлений, доступ к геолокации, микрофону и фото. Если пользователям понятно, зачем это нужно, то им будет проще сделать выбор.
Хорошее объяснение, зачем нужен доступ к уведомлениям, дает Яндекс.Навигатор. Продукт делает это просто и с заботой.

Теперь рассмотрим неудачный пример онбординга Vivino — комьюнити, где можно оценивать различные вина. Текст написан слишком мелко, переведен на русский язык, но не адаптирован под аудиторию. Ключевая проблема в том, что текст не дает ценности пользователю, не объясняет ему, какую проблему он решит.

Целевая аудитория этого продукта — люди, которые либо совсем не разбираются в вине, либо разбираются на базовом уровне. У них есть свои проблемы: они не знают, какое вино нормальное, какое вино с чем сочетается, какой у него вкус, легко ли оно пьется.
Посмотрим, как можно было бы адаптировать этот текст.

Теперь пользователь понимает, чем ему может быть полезен продукт. Приложение помогает быстро найти хорошее вино и снимает страх неправильного выбора. Также мы рассказали пользователю об основных сценариях использования продукта.
Задание
Потренируемся. Выберите, что вы бы не стали говорить в онбординге приложения для рисования с помощью AR?
Резюмируем. При проектировании онбординга нужно делать упор на две вещи: какую ценность дает продукт и какие есть сценарии использования. Если вы хотите, чтобы пользователь разрешил уведомления или прошел первый уровень, нужно объяснять, зачем это делать.
Приходите в наш телеграм, там много интересного. Например, подборка каналов о UX.
Покупка
Перед покупкой у пользователя могут появиться сомнения, а стоит ли сейчас тратить деньги на продукт. Ему могут быть не до конца понятны условия, ценность продукта или процесс работы.
Понятный текст поможет пользователю принять решение.
LifeSum дает подробную информацию о том, что пользователь получит в платной версии: делает сравнение с бесплатной версией, расписывает каждую фичу, прикрепляет популярные вопросы и отзывы. Все структурированно.

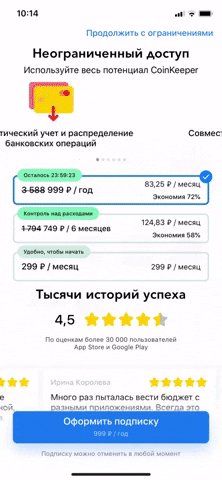
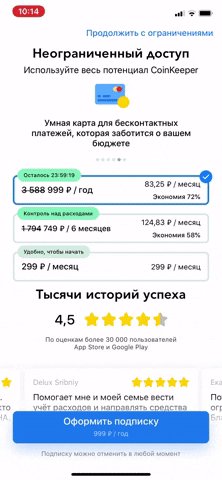
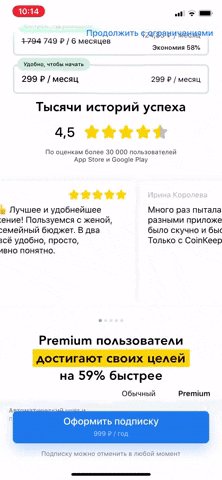
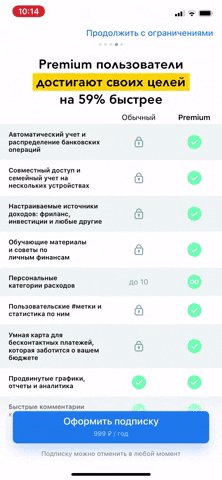
Еще один пример с качественным описанием условий — CoinKeeper. Приложение описывает преимущества, дает скидку и показывает выгоду от покупки. Дальше пользователь может посмотреть отзывы и сравнение пакетов.

А вот AR-приложение с татуировками InkHunter не продумали этап оплаты. После онбординга пользователь может попробовать базовые тату. Но самые интересные варианты заблокированы и, когда вы нажимаете кнопку “Попробовать”, появляется окно на английском языке, которое предлагает купить платную версию.

Пользователю может быть непонятно, какие преимущества платной версии он получит, будет ли там доступ к этой татуировке. InkHunter могли бы сделать экран, где рассказали бы о том, что можно заплатить всего $1 и получить неограниченный доступ ко всем татуировкам.

На этапе покупки нужно рассказать, что конкретно получит пользователь: без пустых фраз и непрозрачных условий. Даже если стоимость продукта всего $1, пользователю будет проще их отдать, когда он еще раз увидит, что за них получит.
Обучение
На этапе обучения нужно максимизировать пользу от продукта. Для этого необходимо дать пользователю сценарии использования, инструкции, объяснить непонятное человеческим языком.
В мобильных приложениях часто обучение совмещено с first-use онбордингом. Так это работает в Золотом Яблоке, приложении магазина косметики. Сначала продукт говорит про сценарии использования, а потом еще показывает, как купить подарочную карту.

Обучение у Whoosh, приложения для поездок на самокатах, на первый взгляд тоже выглядит хорошо. Идет подкрепление визуалом, правила понятны.

Однако Whoosh допустили несколько ошибок с глаголами: гендером и множественным числом. Ошибки с гендером заставляют женщин чувствовать себя некомфортно, как будто приложение создано только для мужчин. А перескакивание с “ты” на “вы” выглядит так, будто приложение не решилось, как общаться. Все это отталкивает пользователя.

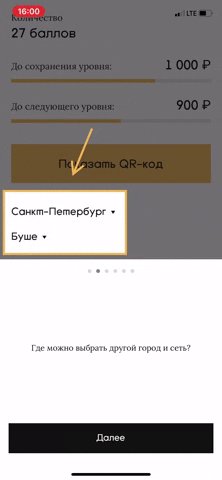
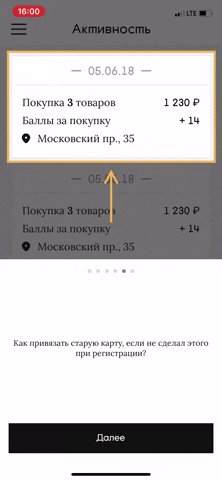
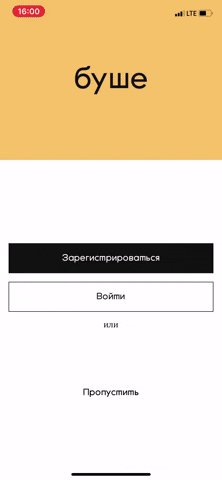
Теперь посмотрим на обучение в приложении-пекарне Буше. Сначала все идет как надо: продукт спрашивает, а нужно ли вообще обучение. Но дальше оно не обучает, а лишь информирует.

Во время обучения пользователь видит обрезанные скрины разных экранов. Путь к этим экранам непонятен. После такого обучения появляется больше вопросов, чем ответов.
В обучении есть слайд с выбором городов и сетей. Вместо него можно просто сказать, что приложение доступно в Москве и Санкт-Петербурге. И добавить, что есть вторая сеть: “Теплого хлеба и под одеяло”.
Непонятно, что входит в систему лояльности. Равны ли баллы рублям? Какой может быть размер скидки? Какие бывают уровни лояльности?
Пользователь уже согласился на обучение. Надо сразу объяснять сложные вещи, а не просто показывать, где их найти.

Ошибки
В любом продукте могут возникнуть ошибки. Это нормально. Ошибки могут быть со стороны пользователя, когда он что-то не так вводит, или со стороны продукта, когда есть какой-то сбой.
В таких ситуациях важно успокоить человека. Дать ему понять, в чем заключается ошибка, и объяснить, что нужно делать.
Продуктовые команды часто не уделяют достаточно внимания сценариям с ошибками и пишут: “Что-то пошло не так” или “Ошибка”. Пользователь может не понять, в чем ошибка, и его сценарий использования прерывается.
Но если сообщение об ошибке составлено правильно, то оно возвращает пользователя к основному сценарию, даже если произошел разрыв сессии.
Хорошо работает с ошибками MailChimp. Он дружелюбно и понятно объясняет, что идет не так. В случае необходимости предлагает помощь.

У VSCO с этим есть проблемы. Продукт предлагает создать аккаунт и придумать имя. Если возникает ошибка, то непонятно, что с ней делать. Может быть, пользователь вводит некорректные символы. Может быть, имя занято. А может, на предыдущем экране пользователь ввел уже зарегистрированный имейл.

Задание
Мы разобрали основные ситуации, влияющие на текст в интерфейсе. Давайте попробуем переложить это на практику. Напишите, как бы вы поменяли текст интерфейса на этом экране приложения для подсчета калорий? В объяснении мы покажем переделанный экран.

Вы разобрались, на чем нужно фокусироваться в разных ситуациях. Теперь можно приступать к самому проектированию текста.
Вы снова пишите Оливеру.

Оливер, я тебя не отвлекаю? Можешь мне дать какую-то последовательность действий для проектирования текста?

Вообще я пока занят, но у меня есть картинка по этому поводу. Нашел в блоге skillsetter, они крутые ребята.


Это примерно то, о чем мы говорили. Попробуй начать делать по этому плану. А вечером спишемся, и я объясню тебе непонятное.

Окей. Спасибо!
Разберем каждый этап плана, который дал Оливер.
Гайд, как проектировать тексты в интерфейсе
В этом блоке мы рассмотрим каждый этап проектирования текста в интерфейсе на примере приложения, где можно быстро создавать и менять планировку жилья.
Шаг 1. Пропишите сценарии использования
Вам нужно разбить все действия пользователя в продукте на сценарии использования продукта.
Сценарий использования — это набор действий, по которому пользователь взаимодействует с продуктом для достижения конкретной цели.
В сценарий могут входить разные этапы. Например, в сценарий первого использования будет входить регистрация, онбординг, триал, обучение, создание нового проекта и сохранение. А в один из сценариев повторного использования — редактирование проекта, сохранение и экспорт.
Для каждого этапа нужно прописать, откуда приходит пользователь и какая у него цель. Это поможет понять, какой текст обязательно должен быть, а о чем можно не говорить.
Представим, что нам надо подготовить текст для обучения. Обучение входит в сценарий первого использования продукта. До этого пользователь проходит регистрацию и онбординг, а после — переходит на экран триала.
У нас есть 2 персоны — Анна и Джек.
Цель Анны: продумать расстановку мебели в своей квартире. После онбординга Анна понимает, что продукт может ей помочь, но пока не понятно, как с ним работать. Анне нужно обучение, чтобы сделать все правильно.
Цель Джека: развлечься. Ему не хочется тратить время на обучение, а хочется все потыкать самостоятельно. Тем не менее, минимальное обучение, чтобы понять работу основных фичей, Джеку тоже нужно.
Поэтому мы сделаем минимальное обучение для всех, после чего предложим пройти более глубокое обучение.
Шаг 2. Опишите состояние пользователя
Нужно понять, в каком состоянии находится пользователь на каждом этапе. Это зависит от его цели и контекста.
Анна немного напряжена, потому что пока ей не очень понятно, как работать с продуктом. Ей важно сделать нормальный проект и понять, как расставить мебель. Нужно дать ей ощущение, что все получится.
Джеку хочется побыстрее начать работу с продуктом. Ему пришлось потратить время и пройти регистрацию и обординг. Теперь он хочет посмотреть самостоятельно, как все устроено.
Нужно дать понять Джеку, что обучение не будет длиться долго. Мы расскажем ему о самом важном, а дальше он сможет создать свой проект.
Шаг 3. Поймите, что человек хочет услышать
В зависимости от того, в каком состоянии находится пользователь, он может ожидать от вас разного. В обычных ситуациях пользователям будет приятна забота от продукта. Когда люди находятся в стрессовой ситуации, они хотят, чтобы их успокоили.
Забота может проявляться по-разному: в том, что продукт напоминает о чем-то пользователю, дает персонализированные советы, аргументирует свои предложения. Например, во время онбординга приложение спрашивает у пользователей цели использования продукта, а затем дает советы, которые помогут пользователю достичь указанной цели.
Задание
У пользователя возникает проблема с загрузкой данных в приложении из-за неполадок с сервером. Как вы думаете, какое сообщение он захочет увидеть?
Во время обучения наши персоны будут хотеть услышать разное.
Анна хочет быть уверена, что у нее все получится. Она готова потратить больше времени на обучение, если это поможет ей лучше сделать проект. В идеале она хочет получить пошаговую инструкцию по планировке квартиры.
Джек хочет понимать, сколько времени займет обучение, и что он узнает. Ему не интересно знакомиться со всеми фичами, он хочет быстрее завершить обучение.
Читайте лучшие статьи по продакт-менеджменту
Раз в неделю будем отправлять свежий дайджест вам на почту. Наc читает 25000 человек 🚀
Шаг 4. Напишите текст, который помогает достичь цели
Когда вы понимаете контекст пользователя, напишите текст, который помогает ему достичь цель. В написании текста есть несколько принципов, которые мы транслировали на протяжении всей статьи:
Фокусируйтесь на пользователе: держите в голове контекст пользователя, его состояние и цель.
Говорите понятно: не используйте жаргон и сложные термины. Если нельзя обойтись без терминов, расшифровывайте их.
Говорите четко: говорите так, чтобы пользователь мог однозначно вас понять. Не “ошибка аутентификации”, а “неправильный пароль” или “неправильный логин”.
Говорите с эмпатией: давайте ему информацию, когда она нужна для принятия решения, и убирайте, когда она лишняя. Когда человек в стрессе, старайтесь сгладить углы и говорите более мягко.
Говорите от лица бренда: определите tone of voice и используйте его во всех коммуникациях.
Мы делаем два вида обучения: базовое и продвинутое. В базовом мы больше фокусируемся на таких персонах, как Джек, в продвинутом — на таких, как Анна. Но нужно помнить, что Анна тоже сначала проходит базовое обучение.
Важно помнить о том, как текст будет выглядеть на экране. Лучше сразу заносить текст в макет и смотреть, как он воспринимается. Иногда придется сократить текст, иногда расписать чуть подробнее.
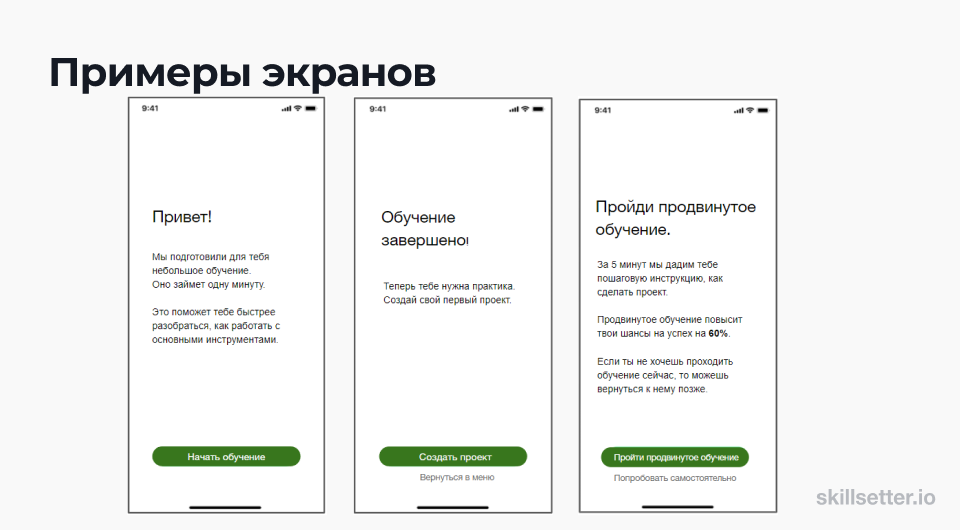
Наши экраны будут выглядеть так. Первый экран — обязательное обучение. Второй экран — завершение обязательного обучения. Третий экран — продвинутое обучение, которое появляется через две минуты, если пользователь не понимает, как создавать проект.

Шаг 5. Покажите людям и отредактируйте
Когда вы пишете текст, вы понимаете, как работает продукт. Но некоторые вещи, которые понятны вам, будут не очевидны для других людей. Предложите людям посмотреть текст и сказать, в каких местах не хватает информации, в каких местах лучше сказать по-другому.
Шаг 6. Проведите A/B тестирование
Текст кнопок влияет на конверсию в нажатие. Но не получится угадать, что именно сработает лучше. Поэтому для элементов, где пользователю важно совершить действие, стоит придумать несколько вариантов текста и провести A/B-тестирование.
Например, можно использовать кнопки “Ок” или “Понятно”, а можно поэкспериментировать с различными call-to-action. Например, “Попробовать” или “Создать проект”.
Мы обсудили много аспектов UX-текстов в продукте. Чтобы было проще ориентироваться, мы собрали всю информацию в одном бесплатном шаблоне. Вы можете использовать его для проектирования текста своего продукта с фокусом на пользователе.

Резюмируем
При проектировании текста интерфейса обращайте внимание на детали, ведь из них складывается общее впечатление о продукте.
Вам может показаться, что сообщения об ошибке будет достаточно, но пользователю нужны объяснения и инструкция. Не бойтесь давать информацию. Пользователи почувствуют заботу, когда вы дадите развернутый комментарий, возможно они даже сделают скрин и поделятся им с друзьями.
Обсуждаем статью в чате Growth Vibes.