Что такое UX-дизайн и как в нем разобраться





Чтобы не попасть в такую ситуацию, нужно хотя бы базово понимать принципы UX. В этой статье мы ответили на 10 вопросов о user experience, которые возникают у новичков. Вы узнаете, какую роль продакт-менеджер играет в UX продукта, в чем ему нужно разбираться и что нужно уметь делать.
В конце — подборка полезных ресурсов, чтобы самостоятельно прокачаться в UX.
Рекомендуем прочитать наши статьи из этой серии:
Кто-то говорит, что UX — это про дизайн, кто-то — что про исследования. Что это вообще такое?
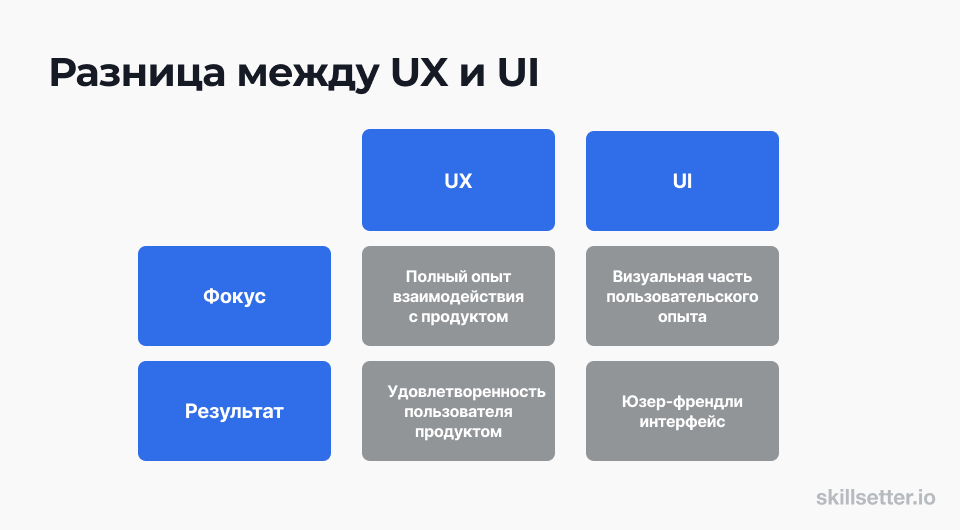
UX или user experience — опыт пользователя от взаимодействия с компанией и ее продуктом. Каждая точка контакта с продуктом входит в UX. Например, для сервиса заказа еды UX состоит из взаимодействия пользователя с приложением, опыта получения заказа и удовлетворенностью едой.
UI или user interface — интерфейс продукта, его визуальная часть: иконки, цветовая палитра, анимация, меню, иллюстрации. Интерфейс создается на основе исследования пользовательского опыта.

Таким образом, UX — это общее впечатление пользователей от взаимодействия с продуктом, а UI — это функциональность и внешняя сторона интерфейса продукта.
Окей, а продакту в этом всем нужно разбираться?
Да, но только в UX. По этому направлению у продакт-менеджера могут быть такие задачи:
Анализировать поведение пользователей и собирать их впечатления о продукте;
Тестировать гипотезы.
На основе исследований пользователей составлять для дизайнера ТЗ на прототипы.
Если в компании есть UX-исследователь, он самостоятельно проверяет гипотезы. Однако в стартапе чаще всего нет возможности взять в команду отдельного UX-исследователя, и этим занимается продакт.
Вне зависимости от размера компании продакт-менеджер не занимается UI.
Допустим, я приду работать в компанию, где еще нет продукта. С чего мне нужно начать UX-дизайн?
Если нет готовой концепции продукта, UX-дизайн создать не получится. Сначала нужно продумать идею, проанализировать рынок и конкурентов, поставить KPI продукта.
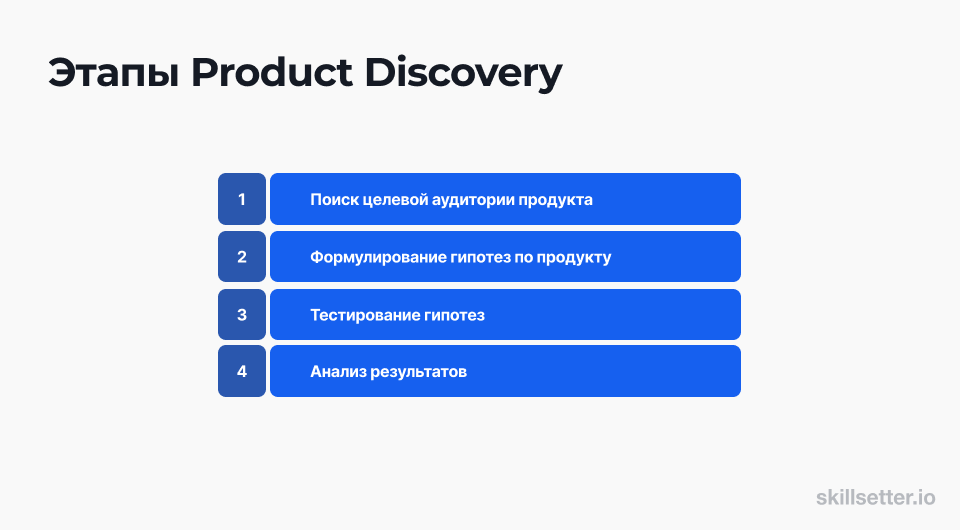
Если есть идея, начинаем с этапа Product Discovery — проверки востребованности продукта. Процесс Product Discovery состоит из следующих этапов: поиск целевой аудитории, построение гипотез, тестирование гипотез, анализ результатов.

Разберем все этапы на примере мобильного приложения по подбору психологов.
Поиск целевой аудитории продукта
Для сервиса определили сегмент аудитории — студенты от 18 до 25 лет. Потенциальным пользователям трудно адаптироваться к самостоятельной жизни, поэтому они ищут поддержку у специалистов.
Построение гипотез по продукту
Сейчас потенциальные пользователи пытаются найти психологов с помощью форумов, но это неудобно. Они тратят много времени, чтобы найти психолога под свой запрос. На форуме приходится вручную фильтровать каждого специалиста, а хочется сделать сортировку сразу по нескольким критериям. Приложение с такой функциональностью будет отличным вариантом для решения проблемы целевой аудитории.
Чтобы психологи смогли проводить консультации сразу внутри площадки, можно добавить функцию видеозвонков. Тогда от пользователей не потребуются дополнительных шагов вроде перехода в Zoom или Google Meet.
Тестирование гипотез
Гипотезы тестируются с помощью интервью и опросов.
Интервью нужны, чтобы познакомиться с будущими пользователями, проверить концепцию нового сервиса и основные гипотезы о продукте.
После этого проводят опросы, чтобы оценить состав аудитории, дополнить качественные данные и валидировать их.
Вернемся к примеру про сервис по подбору психологов. После опросов и десяти бесед с потенциальными пользователями начальные гипотезы подтвердились. Поиск специалиста через форумы не устраивает пользователей, и они хотят найти более удобную альтернативу.
Анализ результатов
Если результаты исследования подтвердили поставленные гипотезы, то его можно считать завершенным.
Вернемся к сервису по подбору психологов. UX-исследователь провел ревью результатов исследования и передал их команде. Вся полученная информация будет использоваться в дальнейшей разработке продукта.
А что делаем после Product Discovery?
Создаем прототипы, тестируем их и оцениваем результаты.
Создание прототипов
На основе результатов Product Discovery продакт-менеджер формирует свое видение продукта и пишет техническое задание для дизайнера. Во время составления ТЗ важно отметить успешные решения конкурентов, обратить внимание на поведение и желания пользователей, свериться с гайдлайном. В гайдлайне прописаны требования к дизайну интерфейсов компании.
Для сервиса по подбору психологов дизайнер сделал два прототипа.
Первый прототип — с предварительной психологической диагностикой. Это помогает быстрее подобрать нужных специалистов.
Второй прототип без диагностики. Пользователь сам выбирает специализацию психологов. Например, решение семейных проблем или работа с депрессией.
Тестирование прототипов
UX-исследователь тестирует прототипы с помощью наблюдения за пользователями — проводит юзабилити-тестирование. Если прототипов несколько, то исследователь предлагает поработать пользователям в разных версиях и сравнивает их поведение.
Пользователи на юзабилити-тестировании первого прототипа обратили внимание на психологическую диагностику. Она точно определила их проблемы. Второй прототип был оценен хуже.
Анализ результатов тестирования
Продакт изучает результаты исследования и составляет концепцию MVP.
В MVP сервиса по подбору психологов вошел первый прототип. Найденные в процессе юзабилити проблемы были исправлены.
Задание
На этапе Product Discovery нужно определиться, какой метод лучше использовать для проверки начальных гипотез об актуальности концепции продукта.
Мы сейчас говорили про прототипы. Но есть еще такие слова, как скетч, вайрфрейм, мокап, прототип. Они так похожи. В чем разница?
Разница — в целях использования и уровне детализации. Скетч нужен для быстрой передачи команде идеи интерфейса, вайрфрейм демонстрирует структуру, мокап — дизайн, прототип — функциональность. Вайрфрейм и мокап можно сделать динамическим, превратив их в прототип интерфейса.
Прототип — это конечная модель пользовательского интерфейса. Прототип помогает узнать, как продукт воспринимается пользователями и как они взаимодействует с интерфейсом. Перед его созданием дизайнер разрабатывает макеты различной детализации.

Скетчи — это быстрые и самые ранние зарисовки будущего прототипа от руки.

Бумажный прототип — быстрый макет интерфейса, изображенный с помощью бумаги и ручки.

Он позволяет на самом раннем этапе с помощью юзабилити-тестирования оценить путь пользователя, понятность элементов и ожидания по расположению фич.
Вайрфреймы — недетализированный дизайн, который отражает функциональность будущего интерфейса. Вайрфрейм используют, чтобы оценить удобство интерфейса.

Мокапы — доработанный вайрфрейм с утвержденной цветовой палитрой и полноценным дизайном. Для его создания используются гайдлайны.

На этапе разработки прототипа продакт-менеджер может вносить правки с помощью комментариев в Figma.
Задание
Как думаете, какой макет лучше показать команде для утверждения дизайна интерфейса перед тем, как поставить задачу на создание прототипа?
Допустим, дизайнер сделал прототип. Как понять, что с ним все ок?
Провести юзабилити-тестирование.
Продакт-менеджер может оценить прототип только со своей точки зрения. Но одного субъективного мнения будет недостаточно. Чтобы проверить удобство прототипа для пользователей, необходимо организовать юзабилити-тестирование. Оно поможет взглянуть на прототип свежим взглядом.
Во время тестирования UX-исследователь просит потенциальных пользователей выполнить задачи в интерфейсе, используя прототип.
Тестирование помогает выполнить три вещи:
Проверить гипотезы о способах решения задач в интерфейсе;
Выяснить мнение пользователей о прототипе;
Узнать больше о пользователях.
Рассмотрим подробнее каждый пункт на примере онлайн-сервиса по подбору психологов.
Проверить гипотезы о способах решения задач в интерфейсе
Команда выдвинула идею, что значительная часть людей с трудом находят информацию о сертификатах психологов. На юзабилити-тестировании UX-исследователь предложил пользователям найти в сервисе эту информацию. По задумке разработчиков на поиск требовалось два клика. Однако испытуемые справились с задачей только в 4-5 кликов. Гипотеза команды подтвердилась.
Узнать мнение пользователей о прототипе
Большинство пользователей сказали, что расположение информации о сертификатах неочевидно. Над этим моментом необходимо поработать.
Узнать больше о пользователях
В ходе исследования выяснилось, что часть людей использует сервис только для прохождения диагностики. Тест помогает им определить свои психологические проблемы. У пользователей есть потребность узнать, как справиться с ними самостоятельно. Компания может завести блог для закрытия этой потребности.
А как вообще общаться с дизайнером? Как продакту ставить задачи и давать фидбек?
Продакт-менеджер и дизайнер сотрудничают друг с другом, чтобы создать прототип с учетом потребностей пользователей. Продакт должен понимать процесс UX/UI-дизайна, а дизайнер — бизнес-цели продукта.
Разберем общение с дизайнером на примере задачи по созданию прототипа.
Продакт-менеджер дает дизайнеру ТЗ, которое содержит: список фич будущего сервиса, гайдлайн компании и ревью результатов пользовательских исследований. UX-дизайнер самостоятельно на основе этих данных реализует интерфейс. Затем UI-дизайнер дорабатывает визуальную составляющую.
В описании задачи лучше не использовать словосочетание: «интуитивно понятный». Вместо этого можно привести примеры интерфейсов с похожей функциональностью.
В готовом прототипе продакт проверяет структуру и расположение элементов интерфейса. При необходимости продакт может перемещать кнопки или изменять переходы в прототипе.
Если в итоге получилось несколько вариантов прототипа или видение дизайнера отличается от видения продакта, то нужно обратиться к исследователю. Он проведет юзабилити-тестирование, и результаты помогут определиться с выбором.
А как добавить новую фичу, чтобы она хорошо встроилась в уже существующий UX-дизайн?
Нужно проверить актуальность новой фичи и подготовить прототип для команды.
Гипотез по улучшению сервиса может быть много, но не все они стоят реализации. Например, для сервиса по подбору психологов важнее добавить отзывы на специалистов, чем поменять расположение кнопок.
Поэтому сначала нужно убедиться, что фича будет востребована пользователями. Для этого проводят пользовательские исследования.
На этапе уже существующего продукта к методам исследования добавляются анализ обращений в техподдержку и данные аналитики.
Изучение обращений в техподдержку позволит получить идеи для новых фич сервиса, а аналитика поможет узнать, с какими проблемами в продукте пользователь сталкивается чаще всего.
Перед разработкой необходимо:
Проверить востребованность фичи;
Узнать, на каком этапе работы с продуктом фича актуальна;
Презентовать фичу команде.
Подробнее о проверке фич мы говорим в статье Как не стать продактом-официантом: подход Lean Startup.
Допустим, команда разработки сервиса по подбору психологов выдвинула гипотезу, что в приложении не хватает возможности оставить отзыв психологу. Результаты пятнадцати интервью показали, что большая часть опрошенных пользователей ожидала увидеть кнопку «Оставить отзыв». Однако в приложении она не реализована.
После проведения исследований важно определить, на каком этапе взаимодействия с продуктом эта фича нужна. Например, кнопка «Оставить отзыв» будет использоваться только после завершения хотя бы первой консультации. На начальном экране она не нужна.
Последним этапом будет презентация идеи перед командой. Если она пройдет успешно и фичу возьмут в разработку, то задаче присвоят приоритет и приступят к реализации.
Задание
Потренируемся. Необходимо определить процент пользователей, которые сталкивались с проблемами в сервисе. Какой метод исследования выберете для решения этой задачи?
Читайте лучшие статьи по продакт-менеджменту
Раз в неделю будем отправлять свежий дайджест вам на почту. Наc читает 25000 человек 🚀
Говорят, продакту нужно разбираться в Figma, чтобы заниматься UX. Это так? Что нужно уметь?
Да, нужно разбираться в Figma, чтобы решать следующие задачи:
Перемещать кнопки или изменять переходы в прототипе
Оставлять комментарии
Продакт может самостоятельно редактировать макет, если необходимо быстро показать результат команде. Например, выбрать другой цвет футера, изменить расположение кнопок, поменять очередность экранов в прототипе или просто оставить комментарий. Но изменения в макете важно согласовывать с дизайнером.
Работа с прототипами и макетами чаще всего происходит именно в Figma, поэтому и продакту нужно понимать базовые принципы работы в этом сервисе. Мы нашли для вас гайд, который подробнее рассказывает про основы работы в Figma.
Хочу разобраться в UX, чтобы работать продактом. Что стоит изучить?
Нужно погрузиться в тему: разобраться в базовой терминологии, понять основные принципы работы с UX, какие есть best practices, изучить процесс пользовательских исследований и прототипирования.
С чего начать:
Блоги
Shopify UX — блог о UX-исследованиях, которые проводит команда сервиса Shopify. Рекомендуем статьи:
UXSSR Blog — инсайты агентства, которые фокусируются на UX-исследования. Рекомендуем статьи:
Нужно ли платить респондентам? Мнения лидеров индустрии — продактов, маркет и UX-исследователей
Сколько на самом деле стоят респонденты. Рассчитываем экономику рекрутинга для исследований
Nielsen Norman Group — в блоге раскрываются темы о связи психологии и UX, о пользовательском тестировании и о методах исследования. Рекомендуем статьи:
Книги
The Inmates Are Running the Asylum — О проектировании и программировании интерфейсов.
The Design of Everyday Things — О процессе создания дизайна, ориентированного на человека.
Basics of Qualitative Research — Подробно о качественных исследованиях.
Observing the User Experience — Обзор разных методов исследования.
Interviewing Users: How to Uncover Compelling Insights — Про интервью.
Quantifying the User Experience — Как связать качественное исследование с количественным.
В новом канале skillsetter мы выпустили подборку с телеграм-каналами о UX, которые будут полезны каждому продакт-менеджеру. Переходите по ссылке и сохраняйте себе подборку.
Резюмируем
UX — это важный этап работы над продуктом. Продакту необходимо разбираться в пользовательском опыте, чтобы эффективно использовать результаты исследований в разработке.
Если вы решили глубже погрузиться в UX, читайте материалы, помогайте UX-дизайнеру при создании прототипа и участвуйте в исследованиях.